メディアマーケッターENO(@_3ENO3_)です。

ブログ記事に表を作って挿入する方法を知ってますか!?
ワードプレスの表作成プラグイン『TablePress』を使えばHTMLやCSSの知識がなくてもエクセル感覚で表を作れます。
表作成の使い方から記事に挿入する方法まで詳しく解説するのでぜひご覧くださいね!!
目次(コンテンツ)
TablePressの使い方をマスターすれば表作成が超楽チン

『TablePress』っていうのはワードプレスの表作成プラグインで、HTMLやCSSなどの知識がなくても様々な機能のついた表を作ることができちゃいます。
『TablePress』の特徴をざっくりまとめるとこんな感じ。
それでは早速具体的な設定と使い方を丁寧に解説していきます!!
TablePressのインストール
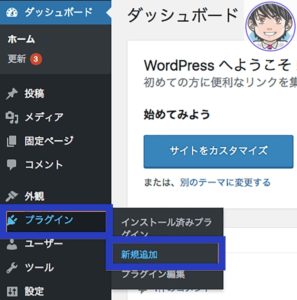
まずはワードプレスの管理画面より『プラグイン→新規追加』をクリック。

検索画面に『TablePress』と入力して『今すぐインストール』をクリック。

インストールが完了したらプラグインを『有効化』しましょう。

ワードプレスの管理画面に『TablePress』が表示されたら完了です。

TablePressを使って表を作成
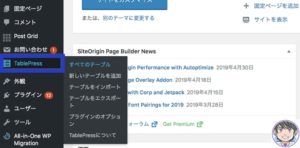
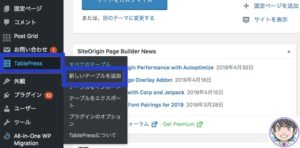
表を作成するにはワードプレスの管理画面から『TablePress→新しいテーブルを追加』をクリック。

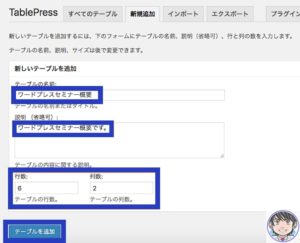
次に『テーブルの名前(省略可)、説明(省略可)、行数、列数』を入力して『テーブルを追加』をクリック。

ちなみに『行数と列数』は後から追加したり削除できるのでざっくり決めましょう。
※『表を管理するID』と『記事に表を埋め込む時に使うショートコード』は自動で生成されます。
表が表示されたら各項目をどんどん入力していきましょう。
編集したい行にチェックを入れて『テーブルの操作』から削除や表示・非表示の切り替え設定が可能です。

もちろん行だけではなく列にチェックを入れれば選択した列を編集できます。

ちなみに各セルの右下にある斜線部分をマウスでドラッグすると、自由に大きさを変更できるので好きなように調節しましょう。
『プレビュー』をクリックすると実際にブログ記事に挿入した際のイメージを確認することができ、『変更を保存』をクリックすることで表を保存することができます。
TablePressでブログ記事に表を追加する方法
それではTablePressで作成した表をブログ記事に追加していきましょう。
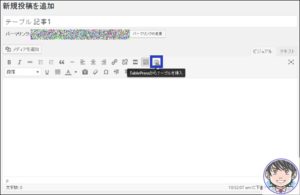
ワードプレスのエディタに『TablePressからテーブルを挿入』っていうアイコンが追加されているのを確認してクリック。

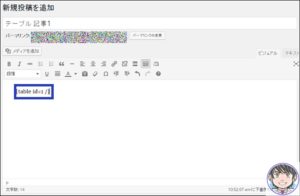
自分が作成した表の一覧が表示されるので、ブログ記事に追加したい表の『ショートコードを挿入』をクリック。

するとブログ記事内に作成した表を挿入することができます。

TablePressの便利なオプション機能
ワードプレスの表作成プラグイン『TablePress』には便利なオプション機能がたくさんあるので紹介します。

項目 内容
テーブルの見出し行 テーブルの最初の行を見出しにする
テーブルのフッター行 テーブルの最後の行をフッターにできます
※ぶっちゃけあんまり使いません(笑)
行の色を交互にする 連続する行の背景色を別色にして見やすくできます
カーソルのある行をハイライト表示 マウス カーソルを合わせている間、背景色をハイライトにします
テーブル名を表示 テーブル名を表の上下に表示できます
テーブルの説明の表示 テーブルの説明を表の上下に表示できます
追加のCSSクラス CSSの装飾コードを入力すると好きなようにカスタマイズできます
『DataTables JavaScriptライブラリの機能』より便利なオプション機能を使うことができます。
項目 内容
DataTablesを使用 以下の『DataTables JavaScriptライブラリ機能を使用する場合』はチェックを入れましょう
並べ替え 読者が表の並べ替えをすることができます
検索/フィルター 読者が表の中で検索したキーワードを含む行だけを表示できます
ページ送り 表のページ分割ができます
ページ分割の行数を変更 ページ分割で表示する行数を読者が変更できます
情報 行数などデータに関する情報を表示します
水平スクロール 列数の多い表の場合水平スクロールできるようにします
カスタム コマンド 高度な用途で使用するカスタムコマンドを追加することができます。
上記の設定を使わない場合は『このテーブルでDataTables JavaScriptライブラリの機能を使用する』のチェックを外しておきましょう。

・一度に表示される行の数を設定する
『テーブルのページ分割(一度に表示する行数の指定)を訪問者が使用できるようにする』をチェックすると、ブログ記事で一度に表示される行の数を設定することが可能です。
・表の項目を検索する
TablePressの『訪問者がテーブルの検索またはフィルターを使用できるようにする。テーブル内で検索語を含む行だけが表示されます。』にチェックを入れると、読者が表の中の項目を検索することができます。
・検索機能を使えばそのワードを含む行だけが表示されます ・見出しの一番上の表は検索対象にはならないので注意
・表の並び替えをする
『訪問者がテーブルの並べ替えを選択できるようにする』にチェックを入れると、読者が表の見出しをクリックすることによって表の並び替えをすることができます。
ちなみに『一回クリックで昇順』、『二回クリックで降順』に並び変わります。
TablePressの使い方のまとめ

今回の記事をまとめます。
ワードプレスの表作成プラグイン『TablePress』の使い方をマスターすれば、エクセル感覚で表をブログに挿入できます。
特に情報を比較して紹介する時には表を作って説明した方がわかりやすくなるので非常にオススメ。
慣れないうちはデフォルト設定のままでオッケーですが、最終的には『表を横スクロール』させたり『表の幅変更』ができるとより読者の利便性がアップします。
ワードプレスで表を作るにはちょっとクセがあるので、『表作成のスキル』があればライバルブロガーと差をつけることもできますから。
まだワードプレスの表作成プラグイン『TablePress』を導入していない方はぜひ検討してみてはいかがでしょうか!?
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO