メディアマーケッターENO(@_3ENO3_)です。

ブログ記事に目次をつける方法を知っていますか!?
目次生成プラグイン『Table of Contents Plus』を設定すれば簡単に目次を表示できます。
使い方も超簡単ですし丁寧に解説するので、ぜひ最後までご覧ください!!
目次(コンテンツ)
Table of Contents Plusの設定すれば目次を自動表示できる!!

ワードプレスの目次生成プラグイン『Table of Contents Plus』を設定すれば簡単にブログに目次を表示することが可能です。
ブログ記事の本文を読む前に目次を一通り把握しておくことで全体の内容をざっくり把握できるので、目的の記事まですぐに飛ぶことができるようになります。
つまり読者の利便性がアップするので、関連記事を読んでくれたり、信頼関係を構築するのに役立つので導入するのがオススメ。
しかも一度設定してしまえば過去記事も全て遡って自動で目次を表示してくれるので超便利なプラグインですから。
今回は『Table of Contents Plus』の設定方法と使い方について詳しくご紹介していきますよーっ!!
ブログ記事に目次って本当に必要!?

ブログ記事には必ず目次をつけるべきです!!
なぜなら『読者の利便性がアップして目的の記事により早く到達できる』からなんですね。
例えば『ヒートマップ』というツールで読者のカーソルの動きを可視化するとよくわかるのですが、『読者は目次をしっかり見てから記事を読む』ことがほとんどです。
おまけに目次をしっかり作り込むことによって記事の執筆者自身も、コンテンツ内容をしっかり整理することができるっていうメリットがありますから。
特に3000文字を超えるような長文記事になればなるほど、目次は効果的に機能して目的の記事を見つける手間がかなり短縮されます!!
目次生成プラグイン「Table of Contents Plus」ってどんな機能があるの?

『Table of Contents Plus』は基本的にはブログ記事の目次を自動で生成してくれる機能があります。
実は目次を作る以外にも色々と便利な機能があるので紹介していきます。
それでは一つずつ簡単に紹介していきます。
・自動でブログ記事の目次を生成
ブログの記事が大量にある場合、全ての記事に手動で目次を追加するのは結構しんどいじゃないですか……
実は『Table of Contents Plus』には過去に執筆したブログ記事に対しても全て遡って自動で目次を追加してくれるんですね。
コレはENOみたいなズボラ人間にはぴったりのプラグインなんです(笑)
・ブログの目次を階層化
h2やh3などの見出しタグを使い分けている場合、『Table of Contents Plus』を導入すれば自動で目次の階層化をやってくれます。
・固定ページにも目次を表示できる
ブログ記事などの『投稿』はもちろんのこと、『固定ページ』にも目次を表示することができます。
ちなみに特定の投稿タイプだけに限定して目次を表示することも可能です。
・目次の自動表示の条件を自分で設定できる
『Table of Contents Plus』は目次の自動表示条件を自分で設定することができます。
例えば『h2タグやh3タグを3つ以上使った時だけ目次を表示する』というような設定ができるワケです。
・サイトマップの生成
サイトマップを生成するプラグインは色々とありますが、『Table of Contents Plus』でもサイトマップを生成する機能があります。
・目次デザインの変更も可能
目次のデザインもデフォルトでいくつか用意されているので好きなものを選択できます。
もちろんHTMLやCSSに詳しい方であれば、自分のオリジナルの目次デザインを設定することも可能です。
Table of contents plusのインストール
それでは早速ワードプレスの目次作成プラグイン『Table of contents plus』をインストールして有効かしましょう。
まずはワードプレスの管理画面から『プラグイン→新規追加→キーワード欄にTable of contents plus』と入力して検索。

『Table of contents plus』をインストールして有効化しましょう。
Table of contents plusの設定
ワードプレスの目次作成プラグイン『Table of contents plus』の設定をするにはワードプレスの管理画面から『設定→TOC+』をクリック。

『基本設定のタブ』をクリックして、以下の①位置、②表示条件、③以下のコンテンツタイプを自動挿入の設定をやっていきましょう。

・①位置
『位置』ではブログ記事内のどの位置に目次を設定するのかを決めることが可能です。
ちなみにデフォルト設定では『最初の見出しの直前』に目次が表示されるようになってます。
・②表示条件
目次を自動で作るための条件を自分で決めることができます。
ブログ記事の見出しの数が条件以下だと目次が自動で生成されないので注意しましょう。
・③以下のコンテンツタイプを自動挿入
目次を自動で挿入するコンテンツタイプの設定が可能です。
基本的には『post』と『page』にチェックを入れておけばオッケー。
【『投稿』に目次を作る場合】 『post』にチェックを入れる 【『固定ページ』に目次を作る場合】 『page』にチェックを入れる
・連番をなくす
目次の先頭に付いている『連番』は非表示にすることが可能です。

設定項目の『番号振り』のチェックを外すことによって、目次の先頭に付いている連番が非表示になります。
・階層表示を消す
見出しタグでh2やh3を設定している場合目次を階層化することができますが、階層化を解除することが可能です。

設定項目の中の『階層表示』のチェックを外すと目次の階層表示を解除することができます。
・目次クリック時にスクロールして移動する
『スムーズ・スクロール効果を有効化』にチェックを入れておくと、目次をクリックした時に目的の記事までスクロールするようになります。

いきなりジャンプするよりスクロールして記事を移動して方が、目的の記事までどのように移動したかが感覚的にわかりやすくなるのでチェックしておくのがオススメ。
「上級者向け」の設定
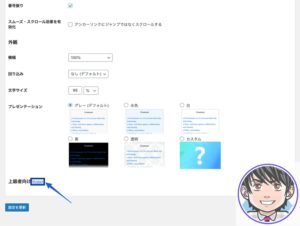
基本設定のタブの下の方にある『上級者向け』をクリックするとさらに詳細な設定をすることができます。

上級者向けの設定では『見出しレベル』を一通り確認しておきましょう。
見出しレベルでは目次として表示する『見出しの設定』をすることができます。

自分の好みで設定すれば良いのですが、よくわからない方は『h2タグ、h3タグ』にチェックを入れておけばオッケーです。
Table of contents plusで目次が上手く表示されないときはどうする?

『Table of contents plus』で目次がうまく表示されない時は以下の項目を確認してみましょう。
Table of Contents Plusの設定と使い方のまとめ

今回の記事をまとめます。
長文のブログ記事が多い方には『目次』は必須です。
特にWebで情報を調べる人はせっかちな人がかなり多いので、『目次で内容をざっくり把握してから本文をしっかり読む』っていう流れがほとんどですから(笑)
しかも『Table of Contents Plus』をインストールして、項目をチェックするだけで簡単に目次を表示できるようになるので非常にオススメです。
ちょっとブログ運営に慣れてきたら『目次をサイドバーで追従するように設定』することでより読者の利便性がアップするのでチャレンジしてみるのも面白いかと思います。
まだワードプレスの記事に目次を設定していない方は『Table of Contents Plus』の導入を検討してみてはいかがでしょうか!?
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO