メディアマーケッターENO(@_3ENO3_)です。

マーカーを引いたり、文章を枠で囲ったりするのって超めんどくさいですよね?(笑)
ワードプレスのプラグインAddQuicktagを使えば好きな装飾コードを登録できるのでワンクリックで文章を装飾できます!!
『マーカー』と『囲み枠』の装飾コードを登録する方法も紹介するのでぜひ最後までご覧くださいね!!
目次(コンテンツ)
AddQuicktagの設定と使い方をマスターすればブログ記事執筆が一気に短縮可能!!

AddQuicktagの設定と使い方をマスターするとブログの記事執筆時間を一気に短縮できます。
なぜならワードプレスのプラグインAddQuicktagは自分の好きな装飾コードを登録することができるからなんですね。
例えば、
こんな感じでブログ記事を装飾しようと思ったら自分でHTMLとCSSにコードを追記する必要があります。
自分で実際にやってみるとわかりますが、たたこれだけの装飾でも結構なコード量になりますし、慣れてない人だとたぶんソッコーで投げ出したくなるハズっ(笑)
そこであらかじめ装飾コードを登録して置くだけでワンクリックで文章を装飾できるワードプレスプラグイン『AddQuicktag』の設定方法と使い方を丁寧に解説します!!
AddQuicktagをインストールする
それではここからはワードプレスに『AddQuicktag』をインストールする手順を詳しく解説していきます。
ワードプレスの管理画面より『プラグイン→新規追加』をクリック。

画面右上の検索ボックスに『AddQuicktag』と入力して検索して『今すぐインストール』をクリック。
プラグインのインストールが完了したら、『有効化』をクリックしましょう。

AddQuicktagに装飾コードを登録する
『AddQuicktag』のインストールが完了したら自分の好きな装飾コードをどんどん登録していきましょう。
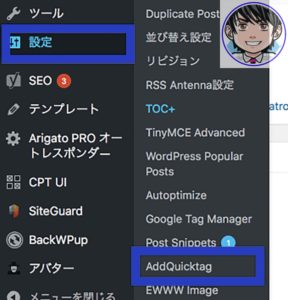
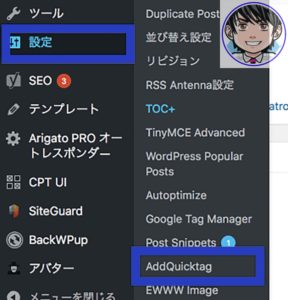
ワードプレスの管理画面から『設定→AddQuicktag』をクリック。

するとこんな感じで『AddQuicktag』の設定画面が出てきます。

今回は『<span class=”mark”></span>』を登録する方法を図で解説します。
『開始タグに<span class=”mark”>』を、『終了タグに</span>』を入力。

ボタン名の部分には『黄色マーカー』と後から自分でわかるように名前を設定しておきましょう。
右側のチェックボックスの全てにチェックを入れて『変更を保存』をクリックすると装飾コードの登録が完了します。

AddQuicktagにショートコードを登録することも可能
AddQuicktagにはショートコードを登録することも可能です。
上記の説明ではHTMLの装飾コードを登録する例をご紹介しましたが、好きな『ショートコード』も登録できます。
よく使うショートコードを登録しておけば、すぐにパッと使えるようになるので超便利です。
AddQuickTagの基本的な使い方
上記のやり方で『AddQuickTag』に登録した装飾コードは投稿や固定ページで使うことができます。
それでは実際に『クラシックエディター』と『ブロックエディター』で装飾コードを使う方法を一緒に確認してみましょう。
・AddQuicktagをエディターで使用する方法(クラシックエディター版)
次は旧ワードプレスエディターで『AddQuicktag』を使う方法を解説します。
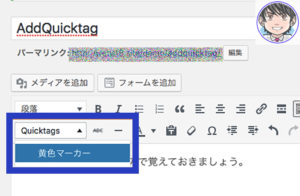
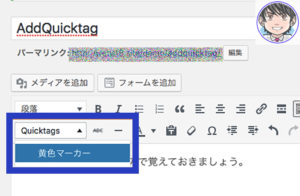
『AddQuicktag』をインストールするとエディターのツールバーに『Quicktags』が増えているハズです。
エディター内に好きな文章を入力してから左ドラッグで装飾コードを適用する箇所を選択。
『Quicktag→ボタン名』をクリックして、プレビューで確認すれば装飾コードが適用されます!!

旧エディターの場合、エディター上では装飾コードが適用されていないように見えますが、実際にプレビューで確認すると反映されているハズです。
・AddQuicktagをエディターで使用する方法(ブロックエディター版)
まずはワードプレスの管理画面より『投稿→新規作成』をクリックしてブログ記事のエディターを表示しましょう。
次に『ブロックの追加→フォーマット→クラシック』を選択。
ブロック内に好きな文章を入力して装飾したい部分をドラッグして選択し、『Quicktag→ボタン名』をクリック。

実際にプレビューで確認すると、登録した装飾コードが適用されます。
・AddQuicktagに登録した装飾コードを削除する
『AddQuicktag』に登録した装飾コードを削除する方法もご紹介しておきます。
ワードプレスの管理画面から『設定→AddQuicktag』をクリック。
登録した装飾コードを削除するには、対象のコードの『全ての項目を空にして保存』することで削除ができます。
ちょっとめんどくさいですが使わない装飾コードはこまめに削除して整理しましょう。
AddQuickTagで一括インポート・エクスポートする方法
一部のワードプレスの有料テーマでは装飾用のタグやショートコードがたくさん用意されているものがあります。
しかも親切なことに『AddQuicktag用のインポートファイル』まで用意してくれているので使わない手はないです。
インポートファイルを使って装飾コードを一括登録することができるのでぜひ利用しましょう。
・AddQuickTagで一括インポートする方法
この記事では人気ワードプレステーマ『Stork』を例として、装飾コードを一括登録する方法を解説します。
StorkのポータルサイトからAddQuicktag用のインポートファイルをダウンロードしましょう。
次にダウンロードしたzipファイルを解凍すると、『〇〇.json』っていうファイルが出てくるハズです。
ワードプレスの管理画面から『設定→AddQuicktag』をクリック。

画面下にスクロールするとファイルをインポートできるボタンがあるので先ほどの『〇〇.json』を選択してインポートしましょう。


すると一括で装飾コードをAddQuicktagにインストールすることができちゃうので超便利!!
・AddQuickTagで一括エクスポートする方法

現在ワードプレスに登録している装飾コードをエクスポートで別のワードプレスブログへ移すこともできます!!
AddQuicktagのおすすめタグ①|マーカー
『AddQuicktag』にマーカーを追加する方法をご紹介します。
文章で強調したい部分を目立てせるのにマーカーは一番よく使うハズなのでぜひAddQuicktagに登録しておきましょう。
実際に実装するとこんな感じ。
『黄色太マーカー』
『黄色細マーカー』
AddQuicktagに登録するボタン名、開始タグ、終了タグは以下のように設定しましょう。
・太マーカー(イエロー)
・ボタン名:太マーカー (イエロー)
・開始タグ:<span style=”background:linear-gradient(transparent 100%, #ffccdd 60%);”>
・終了タグ:</span>
・細マーカー(イエロー)
・ボタン名:細マーカー(イエロー)
・開始タグ:<span style=”background:linear-gradient(transparent 60%, #ffccdd 60%);”>
・終了タグ:</span>
ちなみにCSSに記述する『#ffff66』の部分を以下のように変更するとマーカーの色がこんな感じで変わります。
#ffccdd 細マーカーピンク
#ccffcc 細マーカーグリーン
#cceeff 細マーカーブルー
AddQuicktagのおすすめタグ②|囲み枠
次にブログ記事の装飾でよく使う『囲み枠タグ』をAddQuicktagに登録する方法をご紹介します。
囲み枠は文章にメリハリをつけたり、読者に注目してほしい部分をアピールするときによく使うのでぜひ登録しておきましょう。
・タイトル付き枠(イエロー)
・ボタン名 :タイトル付き(カラー)
・開始タグ :<fieldset style=”border: 3px solid #ffd54f; padding: 10px; background: #FFFDE7;”><legend style=”background-color: #ffd54f; padding: 3px 10px; border-radius: 5px; color: #8b4513;”>タイトル</legend>ここに文字を入力
・終了タグ :</fieldset>
・付箋(ブルー)
・ボタン名 :付箋
・開始タグ :<div style=”border: #B3E5FC solid 1px; border-left: #039BE5 solid 10px; padding: 20px; background: #B3E5FC;”>ここに文字を入力
・終了タグ :</div>
・ボックス(ブルー)
・ボタン名 :ボックス(カラー)
・開始タグ :<fieldset style=”background: #E1F5FE; border: 4px solid #B3E5FC; double #ffffff; border-radius: 10px; padding: 20px;”>ここに文字を入力
・終了タグ :</fieldset>
AddQuicktagの設定と使い方のまとめ

今回の記事をまとめます。
普段から装飾コードを使ってブログ記事を装飾しているなら『AddQuicktag』は必須のプラグインです。
最初の登録作業は面倒かもしれませんが、一度装飾コードを登録してしまえばワンクリックで使えるようになるのでブログ記事の執筆時間を大幅に短縮できますから。
HTMLやCSSの知識があまりない方でもネットでググれば色々と便利な装飾コードが紹介されているので自分で調べてみるのも面白いですよ。
しかも自分である程度ブログ記事の装飾ができるようになると、記事を執筆する時にモチベーションがかなり上がります。
まだ『AddQuicktag』を導入していない方はこれを機会にぜひ検討してみてはいかがでしょうか!?
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO