メディアマーケッターENO(@_3ENO3_)です。

ブログの表示速度を早くする方法を知りたいですか!?
ワードプレスのキャッシュプラグイン『WPFastestCache』を使えばブログの表示速度の高速化できます。
WPFastestCacheの使い方と設定方法を丁寧に解説するのでぜひ最後までご覧ください!!
目次(コンテンツ)
WPFastestCacheの使い方と設定方法は難しいの?

ワードプレスのキャッシュプラグイン『WPFastestCache』は項目にチェックを入れるだけで簡単に設定が完了します。
ですのでまだキャッシュプラグインを使ったことのない方でも簡単に使えますし、日本語にも対応しているので安心ですから(笑)
しかも基本設定は全て一箇所でまとめて行うことができるので初心者でもすぐに使うことができます。
WPFastestCacheには無料版と有料版があるのですが、無料版でも十分すぎるくらい機能が充実しているのでぜひ試してみてください。
キャッシュを改善したら何かいいことあるの?

キャッシュを改善するとブログの表示速度を早くする効果があります。
なぜならサーバー上に事前にブログ記事を作ってキャッシュとして保存しておくことによって、サーバーの負荷を軽くすることが可能だからなんですね。
キャッシュを改善する方法は色々ありますが、ワードプレスでブログを運営しているのであれば、『WP Fastest Cache』がバグが少なくて設定も非常に簡単なのでオススメ。
今回はブログの表示速度を早くしてくれるキャッシュプラグイン『P Fastest Cache』の使い方と設定方法、注意点に関して詳しく解説していきます。
自分のブログの表示速度を確認するには?

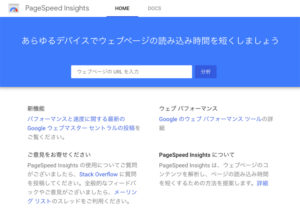
自分のブログの表示速度を確認するには『PageSpeed Insights』で調べるのがオススメ。
PageSpeed InsightsはGoogleデベロッパーツールであり、ブログの表示速度を数値化してくれたりブログの修正点を的確に教えてくれます。
プラグイン『WP Fastest Cache』を導入する前にまずは自分のブログのモバイルページとパソコンページの表示速度をチェックしてみましょう。
両方とも80点を超えているようであればとわざわざWP Fastest Cacheをインストールする必要はありません。
キャッシュって何ぞや?

『キャッシュ』っていうのは過去に閲覧したサイトの情報を記憶して一度見たページをもっと早く表示する仕組みのことです。
元々ネット上に公開されている情報はパソコンやスマホがWebブラウザーを経由してサーバーに『このページ表示してーっ!!』と要求することによって閲覧することができるんですね。
このキャッシュを使うと、過去に閲覧したページをWebブラウザーが保存することによってサーバーへの負荷を軽くすることができます。
ただしキャッシュを保存するスペースも限界があるので、キャッシュの量が増えるとサーバーにとって負荷を与える原因にもなってしまうワケです。
ですのでキャッシュをうまく使うには『古いキャッシュを削除して常に最新のキャッシュ情報にしておく』っていうのがコツなんですね。
WP Fastest Cacheのインストール

それではまずは『WP Fastest Cache』をインストールしましょう。
・WP Fastest Cacheをインストールする前にバックアップを必ず取ること
WP Fastest Cacheをはじめ、キャッシュ系のプラグインをインストールすると、デザインが崩れてしまったりなど色んなトラブルがおきがちです(笑)
万が一ワードプレスがバグって表示がおかしくなってしまう場合に備えて、WP Fastest Cacheをインストールする前に必ずバックアップを取りましょう。
・WP Fastest Cacheのインストールと有効化

ワードプレスのメニューから『プラグイン→新規追加→WP Fastest Cache』で検索して、インストールと有効化をしましょう。
チーターの画像が目印です。
・WP Fastest Cacheがインストールされてるかチェック

無事にインストールが終了すると、ワードプレスのサイドバーに『WP Fastest Cache』が表示されるハズ。
デフォルトの状態だとまだ何も設定がされていないので、下記で説明する通りに設定しましょう。
WP Fastest Cacheの使い方と設定方法
WP Fastest Cacheの設定は必要な項目をチェックしていくだけで簡単に設定することができます。
それでは順番に設定していきましょう!!
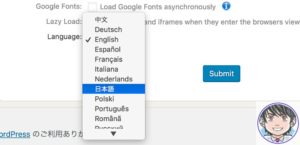
・日本語設定に変更

WP Fastest Cacheのデフォルト設定だと英語になっているので『日本語』を洗濯して『変更を保存』しましょう。
コレを設定しておくことでほぼ全ての項目が日本語化されるようになります。
なんだかんだで日本語で設定できるのって安心ですから(笑)
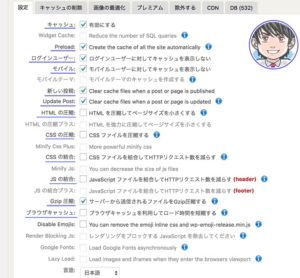
・ 詳細設定

以下の通りに項目を順番にチェック。
・キャッシュ
コレにチェックを入れないとWP Fastest Cacheが全く機能しないので、必ずチェックしてください!!
ちなみに『WP Fastest Cache』をインストールした後に何か問題が発生したらこのキャッシュのチェックを外せば元どおりになるので覚えておきましょう。
・Preload(プレロード)

チェックしたキャッシュを事前に作成してくれるので、以下の項目をチェックしておきましょう。
これらのキャッシュをあらかじめ作っておくことによって、将来的にサーバーへの負荷を減らすことが可能です。
ちなみにこの機能は他のキャッシュプラグインにはないので『WP Fastest Cache』がオススメ。
・ログインユーザー
コレをチェックしておくとブログ管理者に対してキャッシュを非表示にします。
ブログ管理者に対してキャッシュが残っていると、ワードプレステーマを変更した時に確認が面倒になるんですね(笑)
念のため、このチェックを入れておくことをオススメします。
・モバイル
ワードプレスのテーマとの相性にもよりますが、とりあえず『モバイル』にチェックを入れておきましょう。
ただしワードプレスのテーマとの相性によってはデザインが崩れてしまったり、パソコンとスマホ表示の切り替えができなくなってしまうエラーが発生します。
この『モバイル』にチェックを入れておくことによって、スマホユーザーにはキャッシュを非表示することができ不具合を解消することが可能です。
どうしてもスマホユーザーに対してブログの表示速度をアップさせたい場合はチェックを外すことで改善されます。
ただしモバイルのチェックを外した場合は必ずパソコン表示とスマホ表示の両方でバグとエラーの確認を徹底してやるように気をつけましょう。
何が問題が発生したら『モバイル』をチェックすれば解消されます。
・新しい投稿

『新しい投稿』は『Clear All Cashe』にチェックを入れておきましょう。
コレにチェックを入れておくと、新規ブログ記事を投稿する際に指定したキャッシュを削除することができます。
ブログ記事を投稿する際に古いキャッシュを削除して、最新のキャッシュに入れ替えることによってキャッシュを最新状態にすることが可能です。
・Update Post
ブログ記事をリライトした場合など、記事を更新した場合に古いキャッシュを削除する昨日なので必ずチェックしておきましょう。
・HTMLの圧縮
『HTML を圧縮してページサイズを小さくする』をチェックしておくことで、HTMLファイルの余計なスペースや改行を削除することにより圧縮してサイズを小さくすることができます。
ファイルのサイズが小さくなるということはブログ記事の表示速度が早くなることに繋がりますから。
ただしHTMLファイルを圧縮しても効果はあまりないので必ず設定しなければいけないといいうことはありません。
・CSSの圧縮
『CSSファイルを圧縮する』にチェックを付けると、CSSの余分なスペースや、改行などを取り除いてファイルサイズを小さくできます。
もちろん上記の『HTMLの圧縮』と同様にさほど効果は期待できません。
・CSSの結合
CSSのファイルが多いと、オーバーヘッドが発生しやすくなってしまいます。
ある目的でプログラムの処理を実行する際、目的とは直接関係のない処理をすること。
『CSS ファイルを結合してHTTPリクエスト数を減らす』にチェックを入れておくと、CSSファイルを結合してファイルを開く回数を減らすことが可能です。
これによってオーバーヘッドを減らし、ブログ表示速度が早くなります。
・JS(ジャバスクリプト)の結合
『JSの結合』は上記のCSSの結合と同様で、オーバーヘッド対策が可能となります。
・Gzip圧縮
『サーバーから送信されるファイルをGzip圧縮する』にチェックを入れておくと、テキスト、HTML、CSS、JavaScript、XML、Webフォントなどをサーバー上で圧縮してから転送することが可能となるため、転送量を減らすことが可能になります。
まだ『.htaccessファイル』で設定をしていない方は有効にしておきましょう。
・ブラウザキャッシュ
『ブラウザキャッシュ』っていうのはテキスト、JavaScriptファイル、画像データ、Webフォントなどの情報を一度読み込んだ際にブラウザにキャッシュとして一定期間保存しておく機能のことを言います。
次に同じ情報を読み込む際はサーバーに要求せずにブラウザのキャッシュから読み込むことによってサーバーの負荷を減らして表示速度を高速化できるワケです。
実はブラウザキャッシュはプラグインを利用しなくても『.htaccessファイル』に設定の記述をすれば簡単に設定することができます。
自分でファイルを直接いじりたくないという方や他のプラグインでブラウザキャッシュの設定をやってない方はチェックしておきましょう。
・Disable Emojis
この『Disable Emojis』はブログで絵文字を使わないことによりブログ表示速度の高速化が可能になります。
絵文字を使わないことによって、絵文字データを読み込む必要がなくなるので高速化ができるワケなんですね。
『いゃいゃ、ブログで絵文字使うからっ!!』っていう方はこのチェックを外しておけば大丈夫です。
WP Fastest Cacheのキャッシュの削除方法

上記の項目をチェックすることで、ブログ記事を投稿&更新した場合に古いキャッシュを削除して最新のキャッシュにすることができます。
実は『キャッシュの削除』は手動もしくは自動で削除することも可能です。
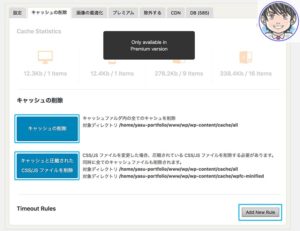
・キャッシュを削除
コレをクリックすると、キャッシュフォルダ内の全てのキャッシュを手動で削除できます。
・キャッシュと圧縮されたCSS/JSファイルを削除
ワードプレステーマのコードを変更する際にCSSファイルとJSファイルを変更した場合は必ずクリックして古いキャッシュを削除しておきましょう。
・Timeout Rules
『Add New Rule』をクリックしておくと、キャッシュを自動で削除する頻度を変更することができるので、必要に応じて設定しておくと良いですね。
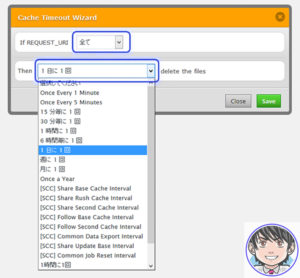
WP Fastest Cacheのキャッシュの有効期限の設定

『キャッシュの有効期限』ではキャッシュを自動で削除する感覚を自分で設定することが可能です。
まずは『Add New Rule(新しいルールを追加)』をクリック。
『IF REQUEST_URI』に『全て』を選択して、『Then』にキャッシュを削除したい感覚を選択しましょう。

よくわからないって方は『1日1回』もしくは『週に1回』を選択しておけば問題ないと思います。
あまりにも感覚が短すぎると、サーバーに対して過剰に負荷を与えてしまう原因になるので注意が必要です。
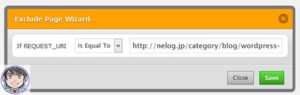
除外設定
『除外する』タブではキャッシュを有効にしないページを設定することが可能です。
キャッシュ表示をさせたくないページがあるなら、『Add New Rule(新しいルールを追加)』をクリック。

トップページなどキャッシュを作成したくない場合は『IF REQUEST_URI』に『Home Page』を設定しておきましょう。

個別記事ごとにキャッシュを作りたくない場合は『IF REQUEST_URI』を『Is Equal To』に設定。

するとURLを入力するボックスが表示されるのでキャッシュを表示させたくない記事のURLを入力すれば完了です。
WP Fastest Cacheの注意点

気軽にインストールしてブログの表示速度をアップできる『WP Fastest Cache』ですが、このようなキャッシュプラグインを使う際には注意が必要です。
・キャッシュプラグインにはトラブルがつきもの
他のワードプレスプラグインと比較しても、『キャッシュプラグイン』はトラブルが多いので注意しましょう。
『WP Fastest Cache』はキャッシュプラグインの中でもトラブルが少ないですが、もし導入してから何か問題が発生したら『WP Fastest Cache トラブル』などでGoogleで検索してみてください。
ちなみにENOの個人的には月間30万PVを超えなければ『WP Fastest Cache』は不要だと考えています。
・無料版だとモバイルのキャッシュが作れない
『WP Fastest Cache』の無料版だとモバイルのキャッシュが生成されないので、ブログの表示速度を高速化できません。
スマホからのアクセスが多いブログなら有料版を検討してもいいかと思います。
ワードプレス プラグイン WP Fastest Cache まとめ

今回の記事をまとめます。
キャッシュを改善するとブログの表示速度を早くする効果があることはぜひ知っておいた方が良いです。
もしブログの月間アクセス数が伸びてきて、スマホやパソコンで表示速度が遅くなってきたかなーと感じたらキャッシュプラグインの導入を検討しましょう。
ワードプレスのキャッシュプラグインを使うなら『WP Fastest Cache』が設定が簡単でトラブルが少ないのでオススメ。
無料版と有料版がありますが、無料版でも十分な効果があるのでまずはインストールして試してみてはいかがでしょうか?
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO