メディアマーケッターENO(@_3ENO3_)です。

ブログ内の『リンクエラー』の対策をちゃんとやってますか!?
BrokenLinkCheckerを使えば自動でリンクエラーを検出することができるのですぐに対応することが可能です!!
具体的な使い方とエラーの修正方法についても詳しく解説するのでぜひ最後までご覧ください。
目次(コンテンツ)
- 1 BrokenLinkCheckerの設定するとリンクエラーを自動で検出可能
- 2 なんでリンクエラーを見つける必要があるのか?
- 3 BrokenLinkCheckerで出来ること
- 4 BrokenLinkCheckerプラグインのインストール
- 5 BrokenLinkCheckerのリンクエラー及び検出したリンクを表示
- 6 BrokenLinkCheckerのリンクエラーを修正する方法
- 7 BrokenLinkCheckerの一般設定
- 8 BrokenLinkCheckerのチェック対象の設定
- 9 BrokenLinkCheckerの使い方
- 10 BrokenLinkCheckerの設定と使い方のまとめ
- 11 他のワードプレスプラグインはこちら
BrokenLinkCheckerの設定するとリンクエラーを自動で検出可能

ワードプレスのプラグイン『BrokenLinkChecker』を設定すると、自動でブログ内のリンクエラーを検出することが可能です。
特に長期間ブログを運営していると、リンクエラーを自力で発見することがかなり困難になりますから(笑)
ですので自動でリンクエラーを検出してくれる『BrokenLinkChecker』を導入することをオススメします!!
なんでリンクエラーを見つける必要があるのか?

ブログで紹介している全てのリンク(URL)は早めに見つけてすぐにリンク切れの対応をする必要があります。
なぜなら、『リンクエラーによって読者がコンテンツを閲覧できないため困ってしまうから』なんですね。
しかもリンクエラーをそのまま放置してしまうとGoogleの評価も下がってしまうためSEO的にも不利になってしまいます……
例えば『〇〇まとめ』っていう便利そうな記事を見つけていざクリックしたら、『404エラー』って表示されるとマジでイラっとするじゃないですか!?(笑)
こんな感じで読者の利便性を損なうブログはGoogleの評価も下がるためSEO的にも不利になってしまいます。
ですので、『リンクエラーは早めに見つけて即対応する』ってことが超大事なワケです。
BrokenLinkCheckerで出来ること

『BrokenLinkChecker』ではこんな便利なことができるようになります。
こんな感じで『BrokenLinkChecker』ブログ内だけではなく、外部リンクエラーも自動でチェックしてくれるので超便利ですよ!!
BrokenLinkCheckerプラグインのインストール
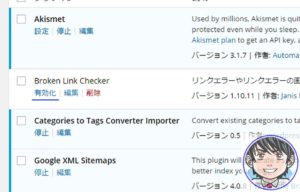
『BrokenLinkChecker』をインストールするにはプラグインの検索ボックスに『Broken Link Checker』と入力してください。

『Broken Link Checker』のプラグインが表示されたら、『いますぐインストール』をクリック。

インストールが完了したら早速プラグインを有効化しましょう。

プラグインを有効化するとすぐにリンクエラーのチェックが始まりますから。
そしてワードプレスのダッシュボードに『Broken Link Checker』のリンク状態が表示されます。
BrokenLinkCheckerのリンクエラー及び検出したリンクを表示
BrokenLinkCheckerのリンクエラーは指定した時間で自動的にチェックされます。
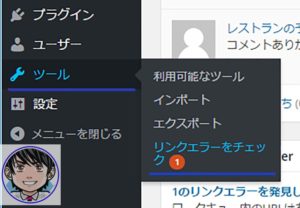
ちなみにリンクエラーを発見した場合、『ツール→リンクエラーをチェック』をクリックするとエラー数が表示されるので定期的に確認をしましょう。

上記の場合は1件のリンクエラーが発生しており、設定しているURLとブログ記事のリンクを表示してくれます。

検出したリンクエラーを確認するには『すべて』をクリック。

すると自動で検出したリンクエラーの一覧を見ることができます。

BrokenLinkCheckerのリンクエラーを修正する方法
ここからは『BrokenLinkChecker』で自動検出したリンクエラーを修正する方法について説明していきます。
リンクエラーの一覧で表示されているリンクエラーにマウスのカーソルを合わせると、『URLを編集、リンク解除、リンクエラーではない、リンク切れから解除、再確認』の5つのメニューが出てきます。

ここで『URLを編集』をクリックすると、現在設定しているリンクを修正することが可能です。

リンク先が間違っている場合は必ず修正するようにしましょう。
『リンク解除』をクリックすると、設定されているリンクがブログ記事から削除されてリンクエラーが解消します。

『リンクエラーではない』をクリックすると、リンクエラー一覧から削除されます。

『リンク切れから削除』をクリックすると、リンクを一時的にエラー一覧から非表示にすることが可能です。

『リンク切れから解除』に設定したリンクのスタータスを変えるには、『リンク切れから解除されました』をクリック。

『リンク切れから解除』に設定したリンクの一覧が表示され、マウスカーソルを合わせるとリンクのステータスを見ることができます。

BrokenLinkCheckerの一般設定
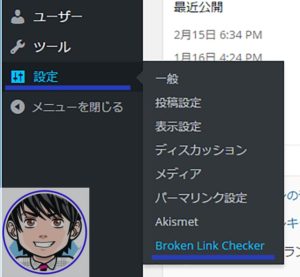
プラグインの設定をするには『設定→BrokenLinkChecker』をクリック。

すると『BrokenLinkCheckerのオプション』っていう画面が出てきます。

『各リンクをチェック』の項目で何時間ごとにリンク切れのチェックをするかを好きなように指定することが可能です。
ちなみにデフォルトでは『72時間』で設定されていますよ。

次はリンク切れが見つかった場合、メールでブログ運営者に連絡をするかどうか設定しましょう。

メール連絡を希望する場合のみ、『新たに検出されたリンクエラーに関してメール通知を受ける』をクリックして、アドレスも入力します。
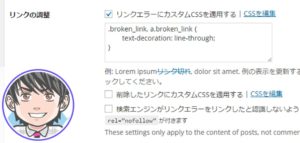
次はリンクエラーが見つかった場合に見た目を変えるスタイル設定をしましょう。

ちなみにデフォルトの設定だと『取り消し線が表示される』ような設定がされています。

他のスタイルを希望する場合は『CSSを編集』をクリックして好きなスタイルを設定しておきましょう。
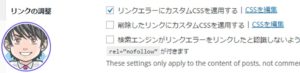
・リンクエラーにカスタムCSSを適用する
『リンクエラーにカスタムCSSを適用する』にチェックを入れておくと、リンクエラーを検出した際に設定したCSSで文字を装飾してくれます。
ちなみにデフォルトの設定では『打ち消し線』が表示されるようになってますよ。
・削除したリンクにカスタムCSSを適用する
『削除したリンクにカスタムCSSを適用する』にチェックを入れておくと、プラグイン場で削除項目を使用した際に設定したCSSで文字装飾されます。
ちなみにデフォルト里『打ち消し線』が表示されますよ。
・エンジンに壊れたリンクをたどらせない
『エンジンに壊れたリンクをたどらせない』にチェックを入れておくと、リンクエラーを検出した際に『rel=”nofollow”タグ』を追加してくれます。
具体的には、
【通常のリンク】 <a href=”https://○○”>通常のリンク</a> 【rel=”nofollow”タグの追加】 <a href=”https://○○” target=”_blank” rel=”nofollow”>リンクエラーを検出した際</a>
こんな感じでaタグに『rel=”nofollow”タグ』が自動で追加されるようになります。
Googleなどの検索エンジンに対して『リンク先を無効化してね』と伝えるためのタグです。 無効化って言ってもリンク先に飛べなくなるワケではありません(笑) 『このリンク先は私のブログとは無関係ですよー』といった感じ検索エンジンにアピールするために使うタグです。
もっと噛み砕いて言うと、『Googleなどの検索エンジンの評価を落とさないための設定』だと言えます。
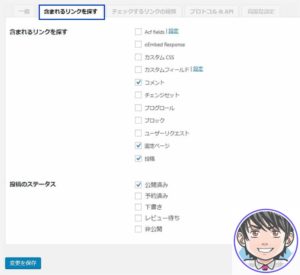
・含まれるリンクを探す
『含まれるリンクを探す』タグではどの記事のリンクをチェックするか自分で指定することが可能です。

よくわからないって場合は初期設定のまま何もいじらなくてオッケー。
ちなみに初期設定だと『コメント、固定ページ、投稿』の3つにチェックが入っているハズです。
『投稿のステータス』は基本的に『公開済み』にチェックを入れておくようにしましょう。
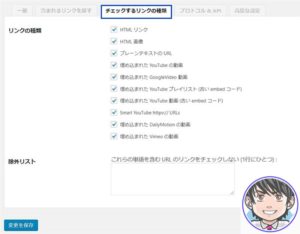
・チェックするリンクの種類

『チェックするリンクの種類』ではどんなリンクをチェクするかを自分で指定することが可能です。
いろんなリンク形式を使う人はしっかり設定しておきましょう。
基本的には初期設定の『HTMLリンク、HTML画像、埋め込まれたYouTube動画』の3つにチェックを入れておけば大丈夫です。
・プロトコル&APIと高度な設定
『プロトコル&API』と『高度な設定』は初期設定のままで大丈夫です。
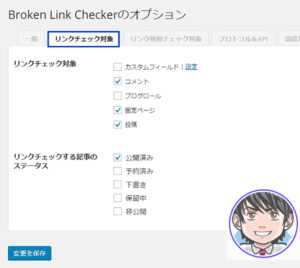
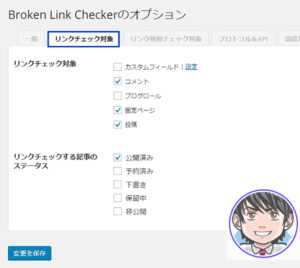
BrokenLinkCheckerのチェック対象の設定
『リンクチェック対象』のタブを開くとブログ内のどのリンクをチェックするのか設定することが可能です。

ちなみにチェックの対象となるのは『投稿、固定ページ、ブログロール、コメント、カスタムフィールド』を指定することができます。
また『リンク種類チェック対象』のタブを開くと、リンクの種類を設定することが可能です。

BrokenLinkCheckerの使い方
ここからは『BrokenLinkCheckerの使い方』を丁寧に解説していきます。
具体的にはこんな感じの流れです。
・1リンクエラーがあるとワードプレスのダッシュボードに表示される

『〇〇個のエラーを発見しました』といった感じでワードプレスのダッシュボードにコメントが表示されるのでクリック。
・2自動検出したリンクエラーを確認

『BrokenLinkChecker』が自動検出したリンクエラーの一覧が表示されます。
・3リンクエラーを修正する

リンクエラーにマウスカーソルを合わせるとメニューが表示されるので修正しましょう。
・4リンクエラーを修正したら『再確認』をクリック
リンクエラーの修正が終わったら『再確認』をクリック。
・5『OK』と表示が出れば完了

リンクエラーを修正して問題がなければ『OK』と表示されます。
ごく稀に修正しても『OK』にならない場合もあるので、その際はしばらく時間を置いてから再度試してみましょう。
BrokenLinkCheckerの設定と使い方のまとめ

今回の記事をまとめます。
ワードプレスのプラグイン『BrokenLinkChecker』はブログ内のリンクエラーを自動検出するだけではなく、管理画面からリンク切れの修正まで可能です。
しかもリンクエラーのテキストをCSSを使って自動で文字装飾ができるので、超便利ですから。
ワードプレスの管理画面からもリンクエラーの修正が可能なので、わざわざ記事を修正する必要がないのも嬉しい機能です。
リンクエラーをずーっと放置してしまうと読者の利便性が悪くなるだけでなく、Googleの評価も下がってSEO的に不利になってしまいます……
リンクエラーは自力で発見するのが大変なので便利なツールで対応するのが正解ですから。
まだ『BrokenLinkChecker』を導入していないのであれば、これを機会にぜひ検討してみてはいかがでしょうか!
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO