メディアマーケッターENO(@_3ENO3_)です。

ブログに問い合わせフォームをちゃんと作っていますか!?
ワードプレスのプラグイン『Contact Form7』の使い方をマスターすればすぐに実装できちゃいます。
仕事の依頼なども来やすくなるので必ず設定しておきましょう!!
目次(コンテンツ)
Contact Form7の使い方をマスターすれば問い合わせフォームなんて超簡単

ブログに問い合わせフォームを実装するなら『Contact Form7』の使い方をマスターするのが手っ取り早いです!!
しかもContact Form7を設定すれば、『自動返信メール』や『サンクスページ』のカスタマイズも簡単に実装できますから。
この記事でご紹介する通りに設定していけば簡単に問い合わせフォームを作れるのでぜひ最後までご覧くださいね!!
Contact Form7ってどんなプラグインなの?

『Contact Form7』はワードプレスに問い合わせフォームを作ることができるプラグインです。
たかが問い合わせフォームって思うかもしれませんが、いざ自分で実装しようとチャレンジするとHTMLとかCSSなどの専門知識が必要なので違いと大変なんですよ……
ちなみに、『Contact Form7』をインストールするメリットはこんな感じ。
Contact Form7のインストール方法
早速ワードプレスに『Contact Form7』をインストールしていきましょう。
ワードプレスの管理画面より『プラグイン→新規追加』をクリックして検索窓に『Contact Form7』と入力。


インストールしたらすぐに有効化しましょう。

Contact Form7の使い方
『Contact Form7』を有効化するとワードプレスの管理画面に『お問い合わせ』っていう項目が追加されているハズ。
『お問い合わせ→新規追加』をクリック。

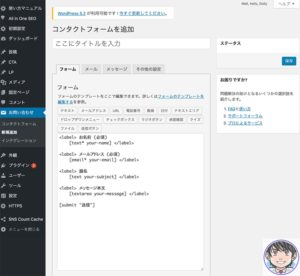
するとお問い合わせフォームの編集画面に映ります。

ぶっちゃけ、簡単に問い合わせフォームは初期設定のままでも十分なのでなーんも設定する必要がありません(笑)
Contact Form7のフォームをアレンジする方法
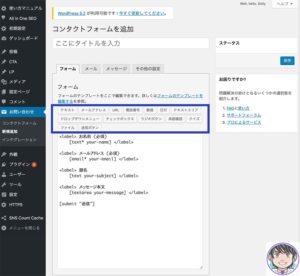
以下の青枠の部分を編集すると、問い合わせフォームを色々とアレンジすることが可能です。

ちなみにお問い合わせフォームでよく使う項目はこんな感じ。
上記の項目を設定するとこんなお問い合わせフォームを作ることができます。

・テキスト項目・URL・電話番号

『1行の短い情報』はテキストで設定します。
名前、住所などはテキストで十分ですね。
『URL』や『電話番号』の設定は専用の入力フォームが用意されており、間違った形式で入力すると自動的にNG判定が出てやり直しを求められます(笑)
・テキストエリア

テキストは1行しか入力できないのですが、『テキストエリア』は何行でも入力が可能です。
例えばコンテンツに対する質問を受け付けたりなど、『長文』向けの入力フォームに向いてます。
・チェックボックス

選択形式のチェックボックスを設定することができます。
しかも『複数選択』でも『単一選択』でも設定が可能です。
・送信ボタン

フォームを送る『送信ボタン』の設定をすることができます。
ラベルには『送信』などボタンに表示したい文言を設定しておきましょう。
Contact form7をカスタマイズ
ここからは『自動返信メール』と『サンクスページ』の設定方法を紹介します。
・自動返信メールの設定のやり方
『Contact form7』には問い合わせフォームを送信してくれた人に対して自動返信メールを設定することが可能です。
こういう細かい部分までしっかり対応しておくと、読者との信頼関係構築に役立つので設定しておきましょう。
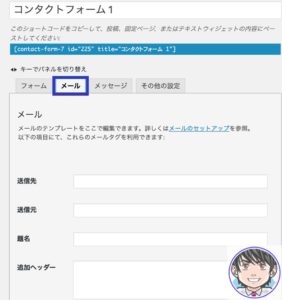
まずは『メールタブ』をクリック。

次に下の方にスクロールして『メール(2)』にチェックを入れてください。

するとこんな感じで『自動返信メール』の入力画面に切り替わるハズ。

以下の通り設定しておきましょう。
・サンクスページ設定のやり方
『サンクスページ』っていうのはお問い合わせフォームを送信した後に表示されるページのことを言います。
フォームを送信した後にサンクスページが表示されると、読者としても処理がうまく行ったと確信できるので親切です。
またサンクスページにGoogleアナリティクスのコードを設定しておけば、コンバージョンを計測することができるので数地データ化が簡単にできますから。
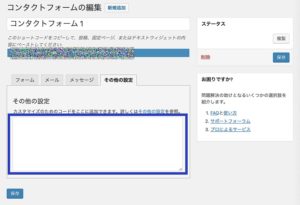
ちなみにサンクスページの編集は『その他設定タブ』で可能です。

上記の青枠内に以下のコードを貼り付けておきましょう。
『サンクスページのURL』の部分にはワードプレスの固定ページで作成したサンクスページのURLを設定してください。
1on_sent_ok: “window.location.href =’サンクスページのURL’;”
Contact Form7で作った問い合わせフォームを公開しよう
上記でご紹介した設定が完了したら『Contact Form7』の編集ページの右上にある『保存』をクリック。

以下のようにショートコードが表示されます。

あとはワードプレスの固定ページでお問い合わせページを作成して、上記のショートコードを本文に添付すれば全て完了です。
これだけで『お問い合わせフォーム』を簡単に設定することができちゃいます。
Contact Form7 設定 使い方 まとめ
今回の記事をまとめます。
『Contact Form7』はHTMLやCSSの知識がなくても、ブログにお問い合わせフォームを作れちゃう超便利なプラグインです。
しかもただお問い合わせフォームを設定するだけではなく、自動返信メールやサンクスページの設定までできるのでブログ初心者にはピッタリですから。
仕事の依頼を受けたり、読者からの質問やコメントを受け取るためにお問い合わせフォームは絶対に必要です。
まだ『Contact Form7』をインストールしていない方はぜひ検討してみてはいかがでしょうか!?
他のワードプレスプラグインはこちら
ワードプレスで設定しておくべき他のプラグインの情報をコチラの記事にまとめてあります。
メディアマーケッターENO