メディアマーケッターENO(@_3ENO3_)です。

ブログの見出しが思うように作れなくて困っていませんか?
この記事ではSEO効果が高く、読者の目を引くブログの見出しの作り方について徹底的に解説します。
『自動で見出しを目次化してくれる便利なプラグイン』も紹介するのでぜひ最後までご覧ください!!
目次(コンテンツ)
ブログの見出しの作り方をマスターすると読者とグーグルに内容がしっかり伝わる

ブログの見出しの作り方をしっかりマスターすると、読者とグーグルに記事の内容を適切に伝えることができるようになります。
新聞みたいにひたすら文章がズラーっと並んでいたら読みたくないですよね(笑)
視覚的なメリハリを作ったり、記事の内容をわかりやすく伝えるためにも『見出しの作り方』って重要なんです。
また重要なキーワードを入れることによってSEO的にも有利になるので意識して作る必要がありますから。
この記事ではSEO効果が高く、読者の目を引くブログの見出しの作り方について徹底的に解説します!!
見出しって何?

『見出し』っていうのはブログでよく見かけるこんなやつです↓。
大見出し(h2)
小見出し(h3)
設定しているワードプレステーマによってデザインは色々あって、
といった特徴があります。
ブログに見出しが必要な理由とは?

ブログに『見出しが必要な理由』は以下の通りです。
・読者にとって分かりやすいのが何より一番!!
『見出しがあるブログ』の方が読者にとって中身が分かりやすいコンテンツになります。
なぜならブログのような無料で読めるWebの文章はサーっと流し読みする人が多いので、『見出しだけ読む人』が必ずいるからなんですね。
ですので全ての記事で『見出し』を作ることを心がけており、『読者が探している情報の答えやヒント』を見出しに散りばめるように意識してます。
読者はあくまでも記事を読むことではなく、『必要な情報を探している』ということを常に忘れてはいけません。
・Googleが記事の内容を理解しやすくなる
見出しにSEOキーワードを盛り込むことによってGoogleが記事の内容を理解しやすくなるメリットがあります。
なぜならGoogleは見出しを『記事の要約』と認識しており、SEOにとって重要な要素だからなんですね。
ですので、
には重要なSEOキーワードを盛り込むように意識して記事を書きましょう!!
・自動で目次を作ってくれる
プラグインを設定すれば『自動で見出しを目次にしてくれる』便利な機能がワードプレスにはあるんです。
しかも見出しをクリックするとその箇所に自動でジャンプする機能も備わっているので、せっかちな読者には超便利ですから(笑)
特に記事が長文のコンテンツの場合は必須。
本文を読む前に全体像を把握できるというメリットは情報を探している読者にとって利便性の向上に繋がります。
ちなみにENOの場合は
の順番で記事を執筆しており、はじめに全体の流れをざっくり決めてから詳細な情報を肉付けしていくスタイルでいつも書いてます
ちなみに自動で見出しを目次にしてくれるプラグイン『Table of Contents Plus』の詳しい解説はコチラの記事を参考にしてください!!
読者にとって親切な見出しの作り方

『読者にとって親切な見出し』って具体的にはどういうものなのでしょうか?
一言で言ってしまえば『見出しだけ読んでも記事の内容が理解できるコンテンツ』です!!
基本的には、
ように意識しましょう。
その他に気をつけるべきポイントを詳しく解説していきます!!
・本文を読まなくても見出しを読めば内容がわかるように書く
見出し設定するときは『本文を読まなくても見出しだけ読めば内容が分かるように』書くのがオススメです。
なぜなら『見出しだけサーっと斜め読みする読者』が結構いるからなんですね。
もっと言っちゃうと『見出しに結論を書く』くらいでもオッケー(笑)
読者はアナタが想像している以上に本文をしっかり読んでくれません……
・記事タイトルの答えは一番最初に書く
記事タイトルの答えは『一番最初に書く』ことを徹底しましょう!!
なぜならWebの文章の場合、結論を一番最初に書かないと読者がすぐに離脱して他のサイトに移ってしまうから。
『そんなことしたら、最後まで記事を読んでくれないでしょ……』
と思うかもしれませんが、もったいぶって結論を最後に書くとまず最後まで記事を読んでもらえません(笑)
基本的にブログなどのほとんどのWeb情報は無料で読むことができ、読者はいつでもサイトを離脱できるってことを忘れてはいけません。
ですので『結論を最初に書く』ことを徹底して記事の序盤で読者ニーズを満たすことを意識して記事を書きましょう!!
・見出しを統一して情報に『一貫性』を持たせる
見出しを作るときは内容を統一して情報に一貫性を持たせるようにしましょう。
なぜなら一貫性のない記事は説得力に欠けますし、情報の軸がブレるから。
例えばこの記事では『見出しの書き方』について詳しく解説してますが、いきなり『画像の編集方法』に関する見出しが出てきたらかなり違和感があるじゃないですか(笑)
『1つの記事では1の情報に特化してコンテンツを作る』ってことを徹底しましょう!!
・見出しの文量はバランスが大事
見出しの文字の量は短すぎても長すぎてもダメです。
明確なルールはありませんが『大体30文字以内』に納めるように意識すると良いかと思います。
単語だけだと味気ないですし、長くなりすぎると読むのがめんどくさくなるので注意しましょう。
・読みたくなるようなキャッチーな見出しを心がける
見出しを作るときは『読者がつい読みたくなるようなキャッチーな見出し』を心がけましょう。
なぜならせっかく見出しを作っても読者に興味を持ってもらえなかったら記事の詳細を読んでもらえないから。
記事のタイトル、見出し、本文は『わかりやすく書く』のが基本ですが、それだけだとちょっと味気ない文章になりがち(笑)
ですのでブログで文章を書くことに慣れてきたら『キラーワード』を入れたり、『キャッチーな言い回し』を盛り込んでみましょう!!
2ちゃんねるとかネットニュースは『面白いキャッチフレーズ』や『キャッチーな言い回し』が多いので日頃から文章表現の参考にすると良いと思います。
・見出しの作り方はビジネス書から学ぶ
見出しの作り方で一番参考になるのが『書店でよく売れているビジネス書』です。
なぜならビジネス書には必ず目次が設定されており、目次の項目の一つ一つが『見出し』になっているから。
しかも書店に並んでいるビジネス書は出版社の編集者が必ず内容をチェックして悪いところは修正しているハズなんですね。
そして目次を一目見れば『どのページにどんな情報が書いてあるのか?』を瞬時に把握できるようい構成されています。
ですのでブログで見出しの作り方がよくわからない方は『ビジネス書から学ぶ』のが超オススメ!!
・各見出しごとに『パラグラフライティング』を意識する
各見出しごとにパラグラフライティングを意識して400〜500文字くらいの本文を書くとテンポの良い文章を書くことができます。
なぜなら本文が短すぎると物足りなさを感じますし、逆に長すぎると何を主張したいのかがブレてしまうから。
具体的には1つの見出しに対して、
といった感じで本文を書くことでスマホで読んだ時にもストレスなく、納得感のあるコンテンツが書けます!!
Google検索を意識して見出しを書く

ワードプレスで見出しを作る時に設定するタグ(h1〜h6)はコンテンツの階層構造をGoogleに伝える役割があります。
そしてh1〜h6タグを使って作った見出しはSEOに影響を与える要素なので意識して設定する必要があるワケです。
ここからは『SEOを意識した見出しの作り方』について詳しく解説していきます。
・SEOキーワードには明確な優先順位がある
SEOキーワードには優先順が決まっており、『h1(記事タイトル)>h2>h3>h4>h5>h6>本文』という順番に重要だとGoogleは認識します。
つまり重要なSEOキーワードは記事タイトル(h1)や上位の見出し(h2とかh3)に入れておくべきなんですね。
ただしキーワードを詰め込みすぎて『不自然な日本語』になったりすると、Googleからペナリティを受けることもあるのでやりすぎは禁物(笑)
ですので慣れないうちは『各見出しと各本文にキーワードを1つずつ入れる』くらいでちょうど良いかと思います!!
・h1タグは1記事につき1つ設定する(記事タイトル)
ブログにおいてh1タグは『記事タイトルのみに設定』し、1記事につき1つだけ使用するのがルールです。
ほとんどのワードプレステーマは『記事タイトルにh1タグが自動で設定されている』ので自分でh1タグを設定する必要はほとんどありません。
ですので実際に見出しを作る時に使うタグはh2〜h6で設定します。
SEO的にも良くないので1つの記事でh1タグを多用するのは絶対にやめましょう!!
・見出しタグ(h2〜h6)の運用ルール
実は見出しタグ(h2〜h6)には運用ルールがあり『h2>h3>h4>h5>h6』という順番で使う必要があります。
たまーに『フォントのサイズが好みだから』とか『見出しのデザインが見やすい』などの理由で見出しタグの運用ルールを破って使用する方がいますが、Googleに正しくコンテンツを評価してもらえなくなるリスクがあるのでやめましょう。
【h1:記事タイトル】 ・リード文 <h2:見出し> ・本文(結論、理由、具体例、結論) <h2:見出し> ・本文(結論、理由、具体例、結論) (h3:小見出し) ・本文(結論、理由、具体例、結論) (h3:小見出し) ・本文(結論、理由、具体例、結論) <h2:見出し> ・本文(結論、理由、具体例、結論)
※『h1タグ=記事タイトル』なので記事本文の見出しタグは『h2』から使う。
ワードプレスで見出しを設定する方法
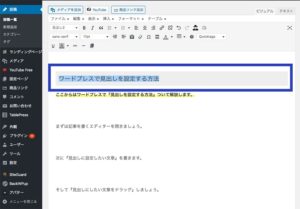
ここからはワードプレスで『見出しを設定する方法』ついて解説します。
まずは記事を書くエディターを開きましょう。
次に『見出しに設定したい文章』を書きます。

そして『見出しにしたい文章をドラッグ』しましょう。
『段落→見出し2』をクリック。
『見出しタグ2』が適用されます!!

ブログの見出しの作り方まとめ

今回の記事をまとめます。
今回は『ブログの見出しの作り方』について詳しく解説しました。
ENO自身もそうでしたが、普段文章を書かない人間がいきなり見出しを作ろうと思ってもなかなか書けません……(笑)
ただし意識して見出しを作っていく内に徐々に歯磨きのように習慣化されていきます。
このレベルまで到達できれば本文を書く前に『文章全体を構成するスキル』が身につくので、次第に長い文章でもスラスラ書けるようになるので超オススメ!!
今までなかなか見出しを作ることができなかった方は『本文を書く前に見出しを作る』ということを意識してみてはいかがでしょうか?
メディアマーケッターENO